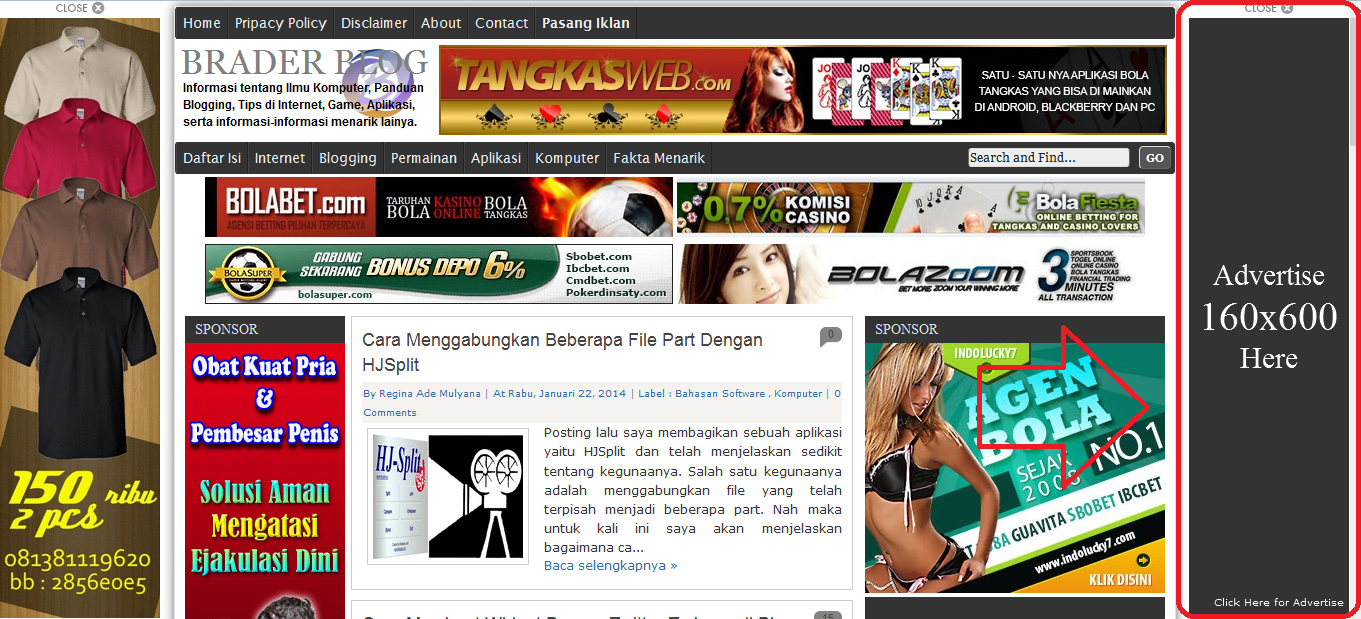
Tampilan Iklan yang dihasilkan akan melayang dan berada di Samping kanan
dan kiri Blog. Tidak seperti iklan sebelumnya yang terdapat di luar
daerah konten blog, yang satu ini akan terus berada menempel di samping
kanan dan kiri monitor. Jadi seberapa besar pun ukuran halaman blog yang
ditampilkan pada PC atau perangkat lain, iklan ini akan terus
ditampilkan walaupun sampai menghalangi konten Blog. Namun tentunya jika
iklan ini sampai menghalangi konten Blog, maka pasti akan sangat
mengganggu pemandangan pengunjung Blog. Maka dari itu, iklan ini
dilengkapi tombol close agar dapat dihilangkan demi kenyamanan
pengunjung Blog. Seperti berikut contoh hasilnya.

1. Sign in ke akun Blogger sobat masing-masing.
2. Masuk ka begian Tata Letak.
3. Klik tambahkan gadget di kolom widget mana pun.
4. Pilih mode HTML/Javascript.
5. Masukan kode berikut.
==============================================================
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsOLxEs2QWjeQNHJIcWVy1afHubvwzxSfKNe5Jf9Xdt56JLXR6b7oq4B5VAwYLjuKeSMxK3zS7-NGuHxHDSHkv2GNEPMYxIHsyluety49jy_DHvBYeYIbSn9rF82RomIlcw6SKx3o_p7gx/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai disini-->
<!--Masukan Script Iklan Di sini Untuk Iklan Melayang di Kiri Blog-->
<!--Akhir disini-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsOLxEs2QWjeQNHJIcWVy1afHubvwzxSfKNe5Jf9Xdt56JLXR6b7oq4B5VAwYLjuKeSMxK3zS7-NGuHxHDSHkv2GNEPMYxIHsyluety49jy_DHvBYeYIbSn9rF82RomIlcw6SKx3o_p7gx/s1600/close3.png' alt='close' title='close button'/></center></a></div>
<!--Mulai disini-->
<!--Masukan Script Iklan Di sini Untuk Iklan Melayang di Kanan Blog-->
<!--Akhir disini-->
<!--end: floating ads--></div>
==============================================================
Masukan script iklan yang akan dipasang di bagian kiri blog pada tulisan berwarna merah.
Masukan script iklan yang akan dipasang di bagian kanan blog pada tulisan berwarna biru.

mantap.
ReplyDeleteterimakasih
sama2 gan,,, semoga manfaat
Delete